Extending CKEditor
Draft
This page is not yet fully completed - we are still working on the content here. Expect some rough edges 🙃
The inline editor of Neos CMS (CKEditor) is very extensible. The following video gives an overview on how to hook in there:
You can help us!
We would love to have the content of Piotrek's and Sebastian's talk above in written form on this page. Please get in touch with us on slack.neos.io #guild-documentation if you want to help.
#CKEditor4 vs CKEditor5
The Neos UI supports both CKEditor4, and the new CKEditor5. In Settings.yaml, under the key Neos.Neos.Ui.frontendConfiguration.defaultInlineEditor you can configure which editor to use.
For all new projects, we recommend using CKEditor5, which is also the default. This page will explain CKEditor5 only.
#Basics of CKEditor5 Architecture
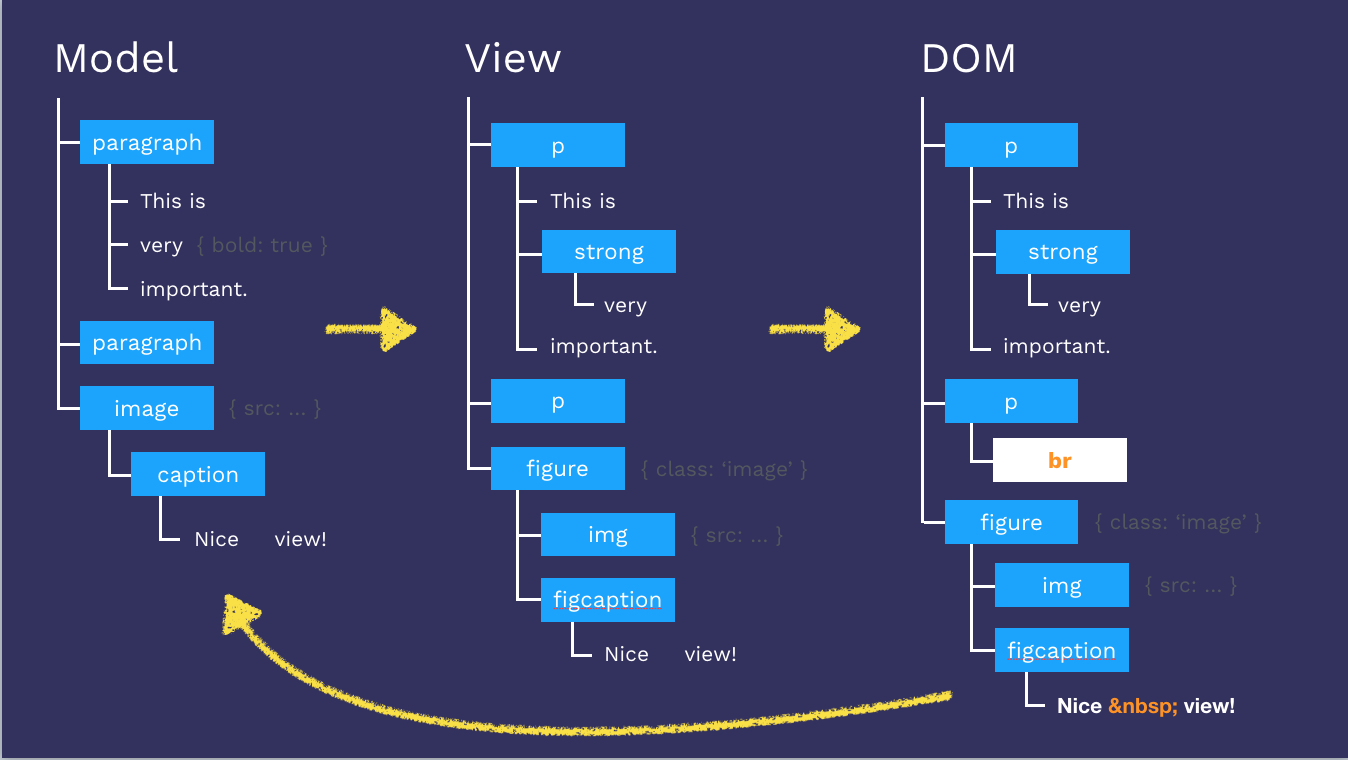
In CKEditor5, there are three main parts which are relevant:
- the model is the abstract tree of content. This is no HTML, but a more abstract structure.
- The model is converted to the view prior to rendering. The view is HTML.
- Then, the view is converted to the actual DOM - at this point only minor adjustments are made like inserting spacer <br /> tags where necessary.
For every change, the model is updated accordingly; which then updates the view and the DOM automatically (through a reactive system).

CKEditor5 Main Data Architecture
The process of converting data between the different representations is called downcasting and upcasting.
#CKEditor5 Inspector
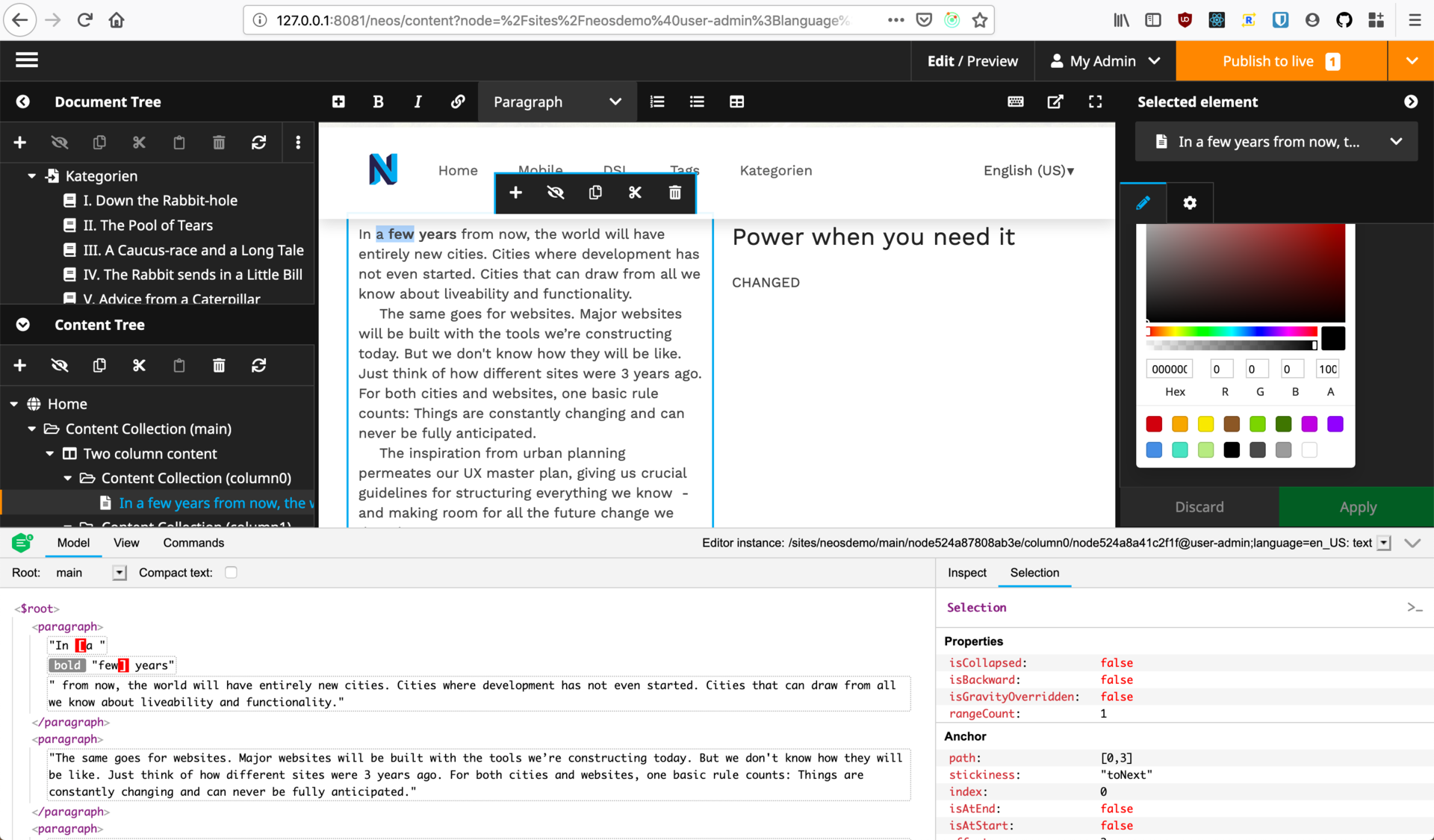
CKEditor5 features an Inspector tool, which helps to understand the current model and view structure of an editor.
To see the inspector in Neos, install the Sandstorm.CkEditorInspector package - then, in the development context, you see the CKEditor inspector popping up as soon as you select a text element.

the inspector in action
Using that inspector, you can:
- understand the CKEditor model with all properties
- see the rendered view
- see the current selection
- execute commands