NodeType Definition
How to define NodeTypes
The NodeType definition is the heart of modeling the content as explained in the previous chapters Data Structure and Presentational or Semantic.
Each Neos ContentRepository Node (we’ll just call it Node in the remaining text) has a specific NodeType. NodeTypes can be defined in any package by declaring them in Configuration/NodeTypes.*.yaml. By convention the file-name must represent the namespace of the contained NodeTypes.
Each node type can have one or multiple parent types. If these are specified, all properties and settings of the parent types are inherited.
A node type definition can look as follows:
'Vendor.Site:Content.SpecialHeadline':
superTypes:
'Neos.Neos:Content': true
ui:
label: 'Special Headline'
group: 'general'
properties:
headline:
type: 'string'
defaultValue: 'My Headline Default'
ui:
inlineEditable: true
validation:
'Neos.Neos/Validation/StringLengthValidator':
minimum: 1
maximum: 255Instead of Vendor you should use your own company or project name. In this example Site is the package name, you can choose any name. Especially for smaller projects it has proven to be a good pattern to call your site package Site.
Let your IDE help you
Development environments like PHPStorm, VSCode and others allow the use of JSON schemas to validate, autocomplete and provide type hints for yaml files like we use for NodeTypes.
You can find a schema and configuration instructions on our Developer Tooling page.
#Namespaces
You might noticed that we named the SpecialHeadline with a Content prefix. The namespace of your own NodeTypes should be structured and nested. It is recommended to start with one of the prefixes Document, Content, Mixin, Collection or Constraint. You can also introduce custom namespaces.
The meaning of the recommended namespaces is:
- Document NodeTypes inherit from Neos.Neos:Document
- Content NodeTypes inherit from Neos.Neos:Content
- Collection NodeTypes inherit from Neos.Neos:ContentCollection
- Mixin NodeTypes are abstract and define a reusable set of properties or child nodes.
- Constraint NodeTypes are abstract and define the allowed usage of Nodes.
#SuperTypes and Mixins
As described in the chapter Data Structure, Neos is shipped with a number of predefined NodeTypes. Typically, your NodeTypes must inherit from one of these.
Multi-inheritance is possible in Neos - as there can be multiple NodeTypes in the superTypes configuration of the NodeType. This allows you to create mixins for specific features. So in our documentation for example we have a Taggable mixin. We use this across this documentation platform in various places to tag our content. These mixins should always be abstract so that they cannot be directly created.
'Neos.DocsNeosIo:Mixin.Taggable':
abstract: true
superTypes:
'Neos.DocsNeosIo:Mixin.InspectorGeneral': true
properties:
tags:
type: references
ui:
label: 'Tags'
reloadIfChanged: true
inspector:
group: 'general'
editorOptions:
nodeTypes: ['Neos.DocsNeosIo:Document.Tag']As you can also see this mixin again includes another mixin to define an inspector group named general. This is a super powerful way of modeling your content structure.
#Backend appearance
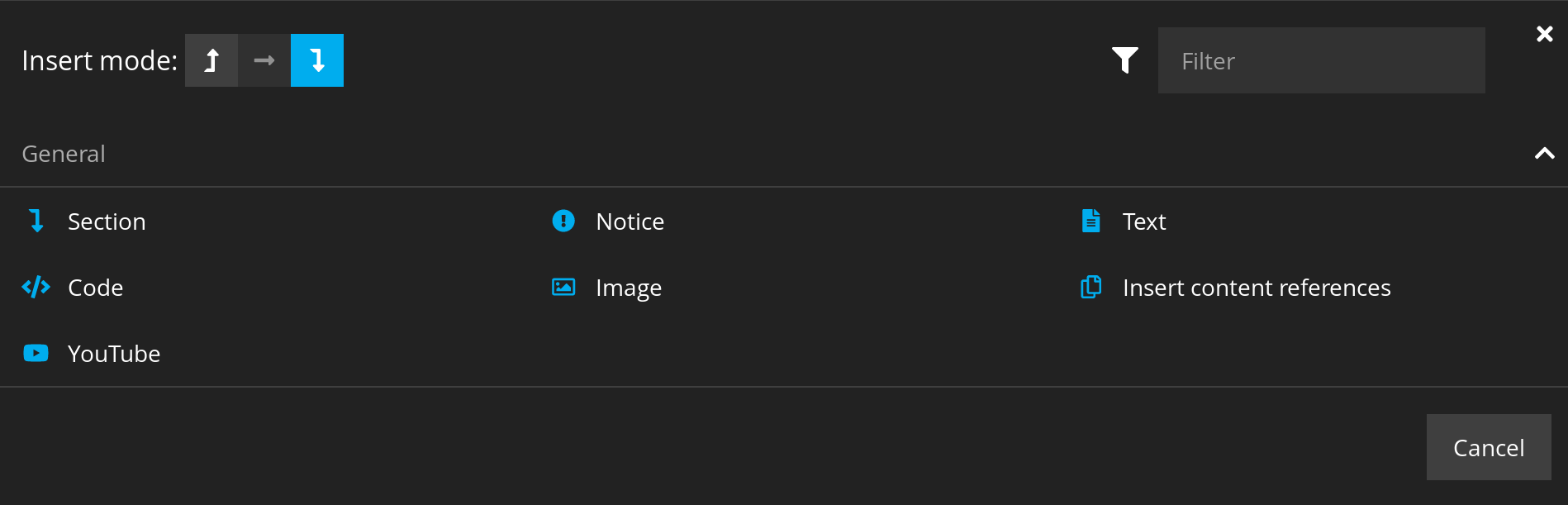
If an editor wants to create a new node, Neos.Neos:Content NodeTypes will be shown in the content node creation dialog and Neos.Neos:Document NodeTypes in the document dialog. The label, icon and group can be configured:
'Vendor.Site:Content.Image':
superTypes:
'Neos.Neos:Content': true
ui:
label: Image
icon: icon-picture
position: 300
group: general
As icon, you can use the name of any FontAwesome icon or an SVG icon as asset resource. The position will order the NodeTypes within the group.
By default, Neos comes with three groups:
- General
Basic content elements, like text and image. - Structure
Elements defining a structure. This group contains for example the 2 column element. - Plugins
Available plugins in the site installation.
It is possible to create new groups by using the Setting Neos.Neos.nodeTypes.groups. Registering two new groups could look like:
Neos:
Neos:
nodeTypes:
groups:
form:
label: 'Form elements'
special:
position: 50
label: 'Special elements'
collapsed: true
icon: 'icon-fort-awesome'The groups are ordered by the position argument.
#Disable existing NodeTypes
If you want to disable some NodeTypes from third-party packages you have two options:
#Hide the NodeType from the user interface
'Vendor.Site:Content.YourNodeTypeName':
ui: ~Nodes of this type will still remain valid in the database and being rendered to the frontend. But they will not be shown anymore in the dialog for adding nodes.
#Completely disallow the direct usage of a NodeType
'Vendor.Site:Content.YourNodeTypeName':
abstract: trueAs abstract NodeTypes are not valid to be used directly, this will hide the NodeType in the user interface AND additionally make all existing nodes of this type invalid. If you run a node:repair all existing nodes of this type will be removed.
Be careful
Do not delete the complete NodeType via ~ because this will break all NodeTypes that inherit from this one.
#And more...
Learn about how to add properties in the next chapter NodeType Properties, how to restrict where NodeTypes can be used in the further chapter NodeType Constraints, and about how NodeTypes can be translated.
But NodeTypes allow even more. You can find a full list of configuration options in our versioned NodeType Definition on ReadTheDocs.